Let’s Code! Web – Episodio #02
Corso di Programmazione Web
Benvenuti
Ciao a tutti, rieccoci con il secondo appuntamento di Let’s Code! – Serie Web, il corso pratico e divertente per imparare da zero a programmare in ambiente web.
Oggi ci occuperemo di realizzare una pagina web più strutturata, allo scopo di introdurre qualche altro tag HTML molto importante e comprendere meglio il posizionamento degli elementi all’interno di una pagina.
Il nostro scopo sarà quello di creare una semplice pagina personale, dove inseriremo una nostra foto, del testo di presentazione e dei collegamenti per contattarci.
Nota: Se siete alle primissime armi e non avete ancora letto il primo episodio della serie, vi consiglio caldamente di farlo perché darò per scontato che conosciate già quegli argomenti.
Cosa ci serve?
Come nel primo episodio, avremo bisogno soltanto di un browser web come Google Chrome e un editor di codice, come Visual Studio Code.
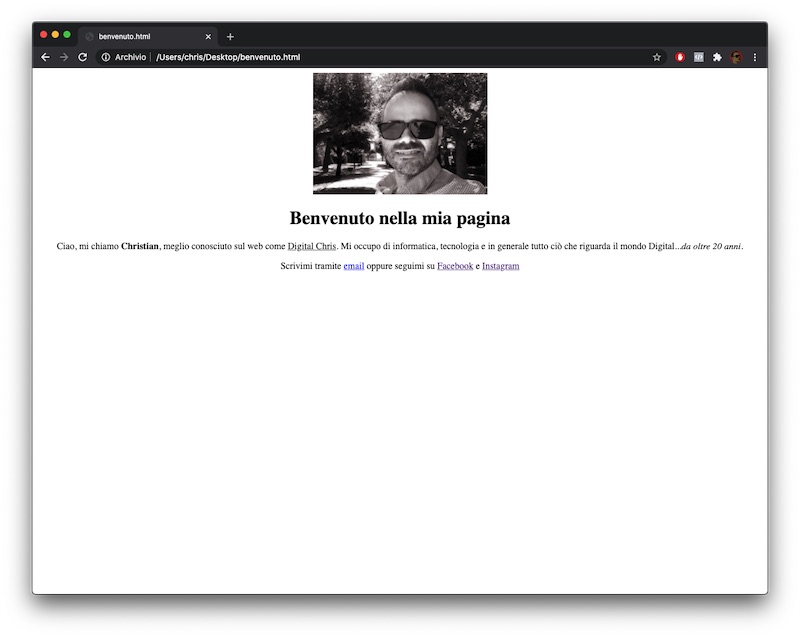
La pagina che realizzeremo avrà questo aspetto:

Cominciamo!
Creiamo, esattamente come fatto nel primo episodio, il nostro file html, chiamandolo benvenuto.html. Lo salviamo e scriviamo al suo interno la struttura base HTML con Documento <html>, Intestazione <head> e Corpo <body>.
<html>
<head>
</head>
<body>
</body>
</html>Analizziamo ora la nostra pagina cercando di “identificare” gli elementi che la contengono:
- immagine
- titolo principale
- paragrafo principale con testo formattato
- paragrafo con collegamenti ad email e social
Aggiungiamo un’immagine…con attributi!
Il primo elemento della pagina che inseriremo è l’immagine e a questo scopo utilizzeremo il tag <img>. Questo tag lo aggiungiamo all’interno del <body> del documento, proprio come qualsiasi altro elemento “visivo” della pagina. Ci manca però qualcosa: il tag infatti istruisce il browser per mostrare un’immagine, ma quale?
Le immagini sono delle risorse esterne e pertanto devono essere richiamate all’interno della pagina. Dovremo quindi indicare dove si trova e come si chiama l’immagine, attraverso l’utilizzo di un cosiddetto URL che rappresenta “l’indirizzo” dal quale recuperare l’immagine.
La locuzione Uniform Resource Locator (in acronimo URL), nella terminologia delle telecomunicazioni e dell’informatica, è una sequenza di caratteri che identifica univocamente l’indirizzo di una risorsa su una rete di computer, come ad esempio un documento, un’immagine, un video, tipicamente presente su un host server e resa accessibile a un client.
Wikipedia
Esistono vari tipi di URL, ma per il nostro esempio di oggi, ci limiteremo ad indicare soltanto il nome del file immagine. Procediamo scaricando sul nostro computer l’immagine che segue, cliccando al suo interno con il tasto destro del mouse e selezionando la voce “Salva immagine con nome…“. A questo punto salviamo l’immagine chiamata “digitalchris.jpg” nello stesso percorso in cui si trova il file benvenuto.html su cui stiamo lavorando ora.

Una volta scaricata l’immagine possiamo finalmente inserirla nel tag <img> attraverso l’uso dell’attributo src , ovvero una proprietà del tag <img> che consente di definire dove si trova l’immagine da caricare. In generale tutti i tag html hanno numerosi attributi che ne controllano posizionamento nella pagina, aspetto grafico e comportamento.
Il tag che inseriremo sarà dunque:
<img src="digitalchris.jpg">Inserendo quindi il tag nel documento, otterremo il seguente codice:
<html>
<head>
</head>
<body>
<img src="digitalchris.jpg">
</body>
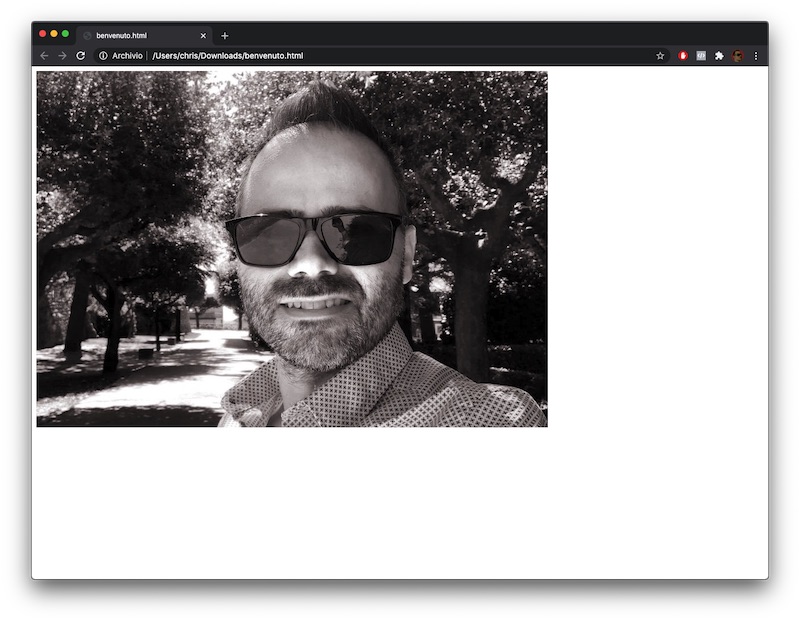
</html>Ora salviamo il file e proviamo ad aprirlo con il browser Google Chrome (o un altro che avete a disposizione sul computer). Se tutto è andato liscio il risultato sarà qualcosa di simile a questo:

Nota: nel caso in cui non dovesse comparire l’immagine è probabile che abbiate salvato l’immagine sul computer in un percorso diverso dal file html. Se ad esempio il file su cui stiamo lavorando, ovvero “benvenuto.html” fosse salvato nella cartella C:\Utenti\Christian\Documenti, allora anche l’immagine dovrà essere presente nel medesimo percorso.
Sicuramente alcuni di voi inizieranno a porsi alcune domande e a tal proposito vi anticipo che alla fine dell’articolo troverete le risposte alle domande più frequenti (FAQ).
Noterete ora che l’immagine inserita è decisamente grande rispetto a quella mostrata nell’anteprima della pagina ad inizio articolo. Non abbiamo infatti specificato all’interno del tag <img> le dimensioni dell’immagine da mostrare, dunque il browser la mostrerà con le dimensioni originali, ovvero 901 pixels di larghezza e 628 di altezza.
Per rendere l’immagine più piccola dovremo specificare un altro attributo del tag <img>, quello relativo alla larghezza dell’immagine, chiamato “width” e specificando al suo interno la dimensione che riteniamo più opportuna, diciamo 300 pixels. Dunque il tag ora diventerà:
<img src="digitalchris.jpg" width="300">Nota: specificando soltanto la larghezza (width) e non l’altezza (height) istruiamo il browser a ridimensionare automaticamente anche l’altezza dell’immagine, mantenendo però inalterate le proporzioni dell’immagine e impedendo dunque il verificarsi di effetti indesiderati di “stretch”.
Il Tag <DIV>
In ogni pagina web è buona norma includere tutti gli elementi in un contenitore, così da poter poi poterli in parte controllare più facilmente.
L’elemento contenitore per eccellenza in HTML è rappresentato dal tag <div>, che serve in sostanza a definire una sezione del documento.
Racchiudiamo quindi l’immagine in un tag <div>, diventando ora:
<div>
<img src="digitalchris.jpg" width="300">
</div>Se proviamo a salvare il file ottenuto e a ricaricarlo nel browser noteremo che nulla è cambiato: infatti il tag <div> consente di strutturare il documento in sezioni che poi possiamo controllare facilmente, ma in effetti non abbiamo dato altre istruzioni su come far apparire gli oggetti sulla pagina.
Riguardando l’immagine iniziale, che ci mostra il risultato finale che dovremo raggiungere, notiamo che oltre all’immagine abbiamo anche altri contenuti nella pagina e che questi sono tutti allineati orizzontalmente al centro della stessa.
Pertanto, dobbiamo ora allineare al centro l’immagine e per fare ciò possiamo istruire il browser ad allineare tutti gli elementi all’interno del tag <div> prima creato, così da non doverlo fare anche per tutti gli altri elementi che dovremo inserire in seguito.
<div align="center">
<img src="digitalchris.jpg" width="300">
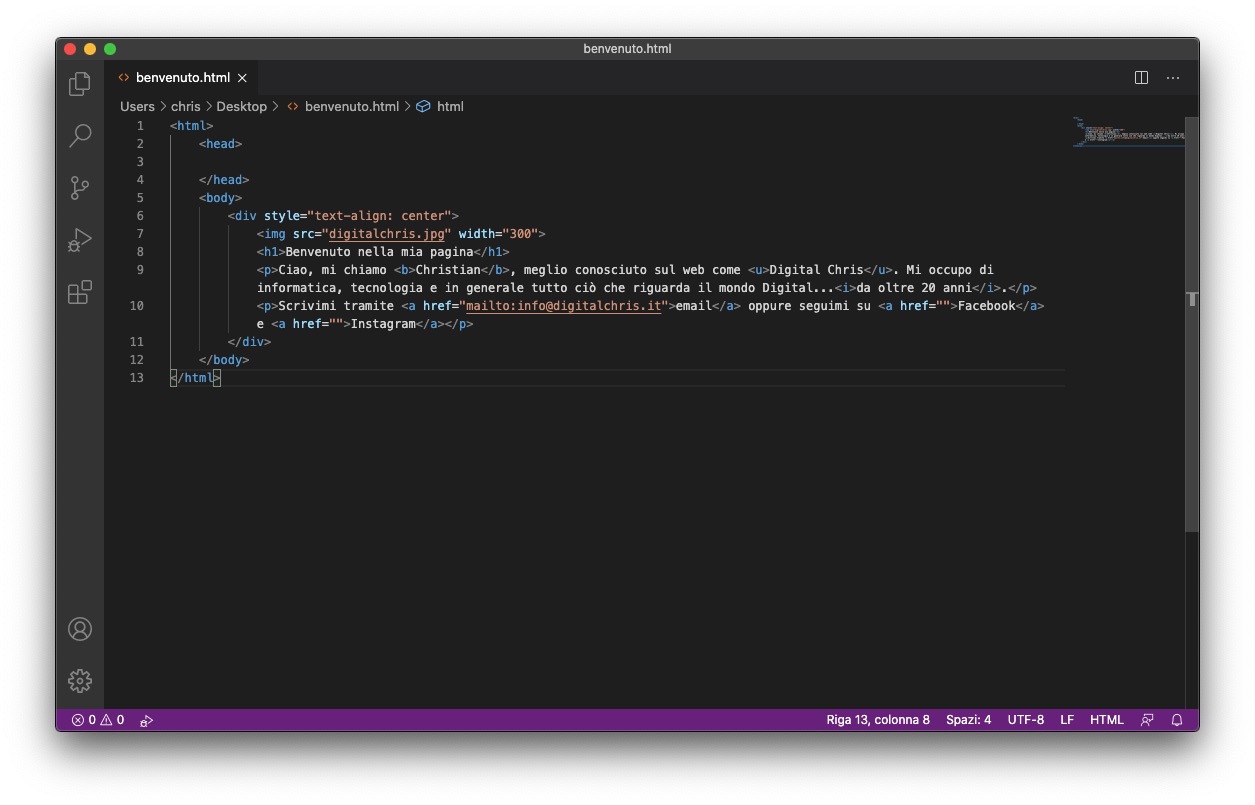
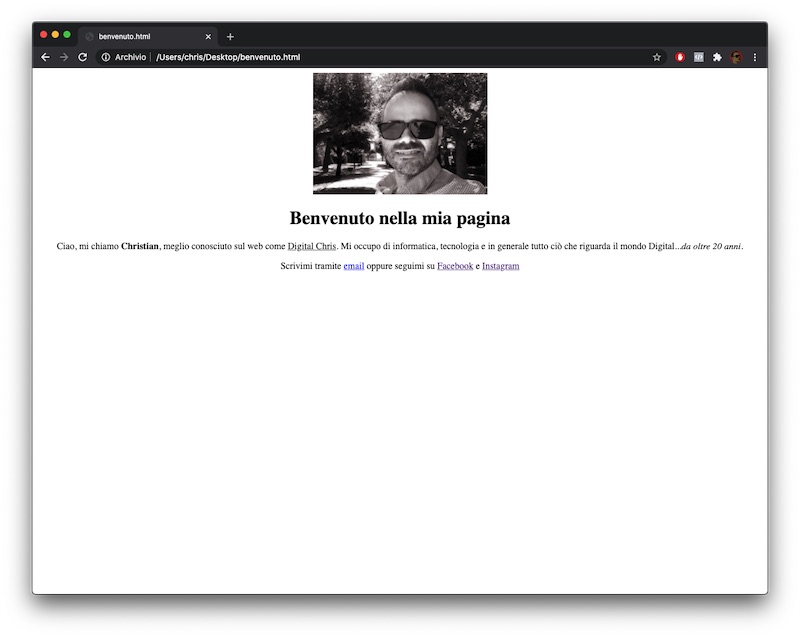
</div>Noterete subito che abbiamo aggiunto un attributo “align” al tag <div> e gli abbiamo dato il valore “center”, appunto per indicare di allineare al centro tutti gli elementi al suo interno. Salviamo il file, eseguiamolo e vedremo subito che l’immagine è ora correttamente allineata al centro.
Formattazione di base del testo
Passiamo ora ad inserire il testo nella pagina, più precisamente un titolo principale, un paragrafo di testo descrittivo e infine due collegamenti testuali per i miei canali Facebook e Instagram.
In HTML è possibile inserire titoli utilizzando i tag <h1>, <h2>, …, <h6>, numerati così in ordine dal più importante (e solitamente più grande) al meno importante (e solitamente più piccolo). In generale ogni pagina dovrebbe avere un unico tag <h1> e più tag <h2>, <h3>, … , <h6>, questi ultimi utilizzati solitamente per organizzare più o meno gerarchicamente i contenuti.
Nel nostro caso avremo quindi (subito dopo il tag dell’immagine) un solo tag principale <h1> contenente il saluto “Benvenuto nella mia pagina”:
<h1>Benvenuto nella mia pagina</h1>A seguire abbiamo del semplice testo descrittivo che potremmo invece racchiudere nel seguente paragrafo <p>:
<p>Ciao, mi chiamo <b>Christian</b>, meglio conosciuto sul web come <u>Digital Chris</u>. Mi occupo di informatica, tecnologia e in generale tutto ciò che riguarda il mondo Digital...<i>da oltre 20 anni</i>.</p>Analizzando questo primo paragrafo, salta subito all’occhio l’utilizzo di 3 ulteriori tag al suo interno, utilizzati per formattare porzioni di testo al suo interno:
- tag <b>, utilizzato per il grassetto
- tag <u>, utilizzato per il sottolineato
- tag <i>, utilizzato per il corsivo
Il nostro file aggiornato risulterà ora così:
<html>
<head>
</head>
<body>
<div style="text-align: center">
<img src="immagine.jpg" width="300">
<h1>Benvenuto nella mia pagina</h1>
<p>Ciao, mi chiamo <b>Christian</b>, meglio conosciuto sul web come <u>Digital Chris</u>. Mi occupo di informatica, tecnologia e in generale tutto ciò che riguarda il mondo Digital...<i>da oltre 20 anni</i>.</p>
</div>
</body>
</html>Salviamo il file, apriamolo e vedremo quindi il titolo più grande seguito dal primo paragrafo.
I Link
Non ci resta ora che aggiungere l’ultimo paragrafo, che però come avrete notato all’inizio dell’articolo, contiene dei collegamenti: uno alla mia email personale e gli altri due alle mie pagine Facebook ed Instagram.
I collegamenti, o Link, non sono altro che risorse esterne, collegate appunto alla nostra pagina mediante un apposito tag <a>. Tale tag, il cui significato è anchor (àncora), racchiude uno o più elementi e li “àncora” appunto a una risorsa (link).
Nel nostro esempio la porzione di testo “email” dovrà essere collegata (ancorata) al mio indirizzo email info@digitalchris.it, tramite il tag <a> così scritto:
Scrivimi tramite <a href="mailto:info@digitalchris.it">email</a>Il tag <a> richiede l’attributo “href” per indicare la risorsa di destinazione che in questo caso è una email. L’utilizzo del prefisso mailto: serve ad indicare al browser di trattare il collegamento come un indirizzo email e dunque di comportarsi di conseguenza se cliccato (es. aprire il programma di posta elettronica per inviare un messaggio a quell’indirizzo).
Notiamo infine che il testo email è racchiuso nel tag <a….>email</a>. In tal modo il browser saprà che solo il testo racchiuso dovrà essere cliccabile e lo tratterà opportunamente, ad esempio stilizzandolo graficamente (di default in colore blu e sottolineato).
Nel medesimo paragrafo aggiungiamo altri due link ai miei social Facebook e Instagram, così il paragrafo completo da aggiungere al file sarà:
<p>Scrivimi tramite <a href="mailto:info@digitalchris.it">email</a> oppure seguimi su <a href="https://www.facebook.com/digitalchris.it">Facebook</a> e <a href="https://www.instagram.com/digitalchris.it">Instagram</a>Diamo un titolo alla pagina
Abbiamo visto come con il tag <h1> possiamo inserire un titolo visibile all’interno di una pagina. Ma possiamo anche notare che aprendo il file nel browser il titolo della scheda contenente la pagina resta sempre “benvenuto.html“, ovvero il nome del file html aperto.
Questo succede perché non abbiamo impostato un titolo generale della pagina. Per fare questo utilizzeremo un altro tag, <title>.
Questo tag indica al browser quale sarà il titolo che dovrà apparire nella scheda in cui il documento è aperto e, non trattandosi di un elemento visibile all’interno della pagina, dovrà essere inserito nel blocco <head> del documento. (si rimanda al primo episodio della serie per un ripasso sull’anatomia di una pagina web).

Salviamo il nostro file ed eseguiamolo, così da ottenere finalmente il nostro documento finale.

Et voilà!
Eccoci qui alla fine dell’episodio, finalmente abbiamo completato la nostra pagina! 😎
Possiamo sentirci davvero soddisfatti perché oggi siamo riusciti a realizzare una pagina web interattiva, più completa e interessante della precedente.
Ora quando navigherete sul web potrete iniziare a guardare gli elementi della pagina con occhi diversi! 😁
Ricapitoliamo
In questo episodio abbiamo:
- Aggiunto un’immagine nella pagina e come rimpicciolirla con il tag <img>
- Creato una sezione del documento con il tag <div>
- Allineato i contenuti al centro con l’attributo align
- Aggiunto un titolo principale alla pagina con il tag <h1>
- Aggiunto un paragrafo e formattato il testo con i tag <b>, <u> e <i>
- Scoperto come aggiungere dei link all’interno del testo con il tag <a>
- Impostato un titolo generale della pagina all’interno dell’intestazione con il tag <title>
Conclusioni
In questa lezione abbiamo creato una semplice pagina web con alcuni elementi multimediali (l’immagine) e interattivi (i link).
Avrete notato che questo episodio è stato un po’ più pratico del precedente, abbiamo infatti scritto più codice e fatto meno teoria. Gli argomenti trattati sono stati soltanto “sfiorati” e per essere compresi appieno dovrebbero essere comunque approfonditi.
Come nell’altro episodio ribadisco che questa serie è destinata ai neofiti e a persone senza alcuna base di programmazione, perciò gli argomenti sono trattati in modo più spensierato e senza troppi dettagli tecnici e, a volte ne sono consapevole, con qualche approssimazione di troppo.
Per fortuna però c’è tempo per imparare le cose per bene e quindi cercherò di completare gli argomenti trattati inserendo alla fine di ogni articolo una sezione con dei link a vari approfondimenti.
Spero un giorno di riuscire a trovare il tempo per trattare adeguatamente alcuni argomenti, magari tramite dei video.
Fatemi sapere cosa ne pensate, commentate e condividete se l’articolo vi è piaciuto e se non volete perdervi l’uscita dei prossimi episodi, seguitemi sui social e iscrivetevi alla Newsletter di Let’s Code!
Enjoy 😉
Let’Code
- Il progetto Let’s Code
- Introduzione alla Serie Web
- Programmazione Web #01: Hello, World!
- Programmazione Web #02: Una pagina di benvenuto (questo episodio)
FAQ
D: “Come mai il tag <img> non è stato chiuso con un </img>?”
R: perché il tag <img> non ammette figli (cioè altri tag) al suo interno.
D: “E’ davvero necessario salvare l’immagine nello stesso percorso del file html? O posso richiamare un’immagine memorizzata altrove?”
R: Nel tag <img> con l’attributo src, abbiamo utilizzato un percorso cosiddetto relativo specificando solo il nome del file immagine. Avremmo potuto anche utilizzare un percorso assoluto, indicando l’esatto percorso del file sul computer, utilizzando il prefisso file:///. Avremmo infine anche potuto utilizzare un’immagine presente su internet, utilizzando la sua url pubblica, utilizzando il prefisso http:// .
Per approfondire
Cos’è un URL? [da StudioSamo]
Il tag <img> [da WebLink]
Cos’è un ipertesto? [da Wikipedia]
Come formattare del testo in html [da Wikibooks]
Riferimento tag html e attributi [da TutorialsPoint]








Comments (2)
Programmazione Web #01: Hello, World! » Digital Chris
Dicembre 2, 2020 at 00:59[…] Programmazione Web #02: Una pagina di benvenuto […]
Programmazione Web #03: Un biglietto da visita...con stile! » Digital Chris
Gennaio 18, 2021 at 11:00[…] Programmazione Web #02: Una pagina di benvenuto […]